Portfolio Carousel
With this element you can add portfolio grids to your page. You can learn more about TheGem portfolio in this chapter .
You can find “Portfolio Carousel” element in editing panel of Elementor in “TheGem Portfolios” group

Content Tab
Layout
Grid ID
Specify the unique ID for the carousel. You can keep this field empty - in this case the Grid ID will be automatically generated and assigned after saving.
Columns
select number of columns to display in portfolio carousel: for desktop, tablet and mobile. In case of selecting 100% width your portfolio carousel will be automatically stretched to the 100% width of the page and you will get an additional option “100% Width Columns” to specify the number of columns for 100% width carousel for screen resolutions greater than 1920px. Please note: 100% width doesn’t appear as 100% width in Elementor edit mode as the element is always limited by section/column’s width settings. However on the front end the gallery grid will take the full 100% width.
Image Size
You can choose to display thumbnails, generated by theme for portfolio carousel, or original featured images, uploaded in portfolio items (full size)
Image Ratio
With this setting you can specify the custom image aspect ratio to display in portfolio carousel. Leave blank to show the original image ratio.
Disable Grid Preloader
Here you can disable preloader for the portfolio carousel.
Portfolios
In this section you can choose portfolio categories to be displayed in carousel.
Show
Select to show selected portfolio items or projects, related to the current portfolio page/project. If selecting “Related”, next you need to select the “Related by” taxonomy (in case you have created your own custom taxonomy for portfolio items/projects, it will automatically appear in “Related by” control.
Source
You can show portfolio items from selected portfolio categories and/or manually select portfolio items. To manually select portfolio items simply start typing the names of the respective portfolio items in “Select Portfolio Items” control.
Order By, Sort Order
Specify the sort order of the items in carousel.
Offset
Here you can displace or pass over the first items in carousel by specifying the number of such items to pass over.
Exclude
Using exclude control you can exclude portfolio items from being displayed in portfolio carousel. You can manually specify the items to exclude OR you can exclude the current portfolio page (where you are inserting the portfolio grid) OR you can exclude projects by taxonomy term – in this case simply start typing for example the name of the portfolio category, which items should be excluded from being shown.
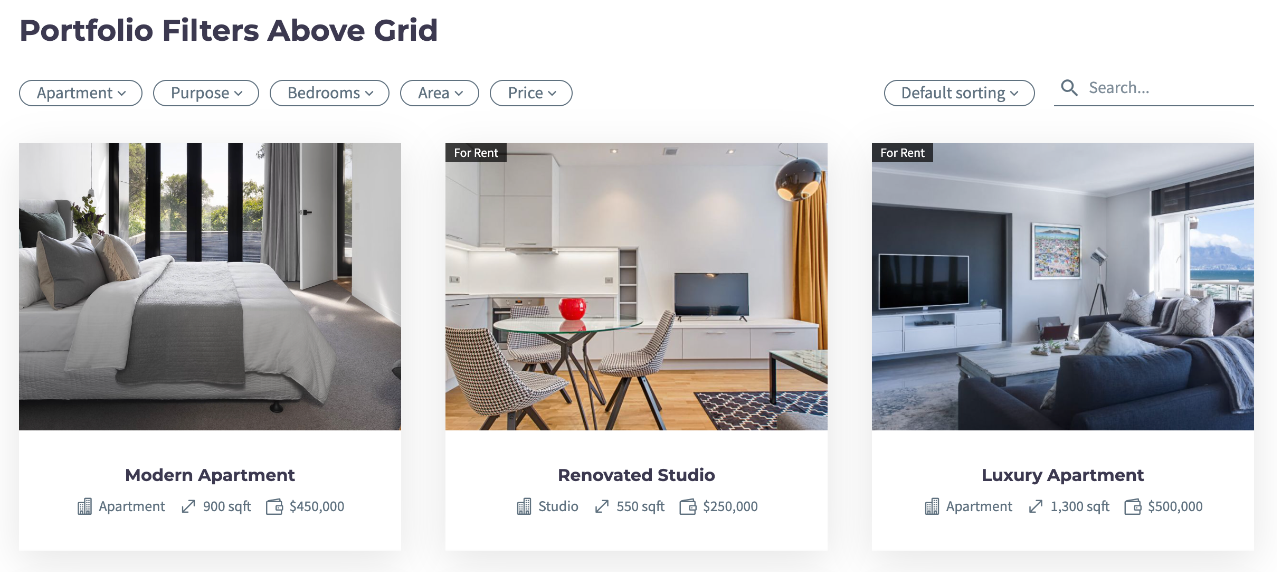
Caption
Caption contains title, description, date and categories of portfolio item. It can also include read more button and project details fields.
Caption Position
In TheGem portfolio carousel caption can be shown below image, on image or on image hover. Here you can specify the position of caption.
Hover Effect
Select between multiple different hover effects. You can then customize the colors in the “Style” tab.
Hover Icons
With this setting you can hide all icons, which appear on image hover, in one click.
Title & Description
Options to show/hide project titles and descriptions in carousel.
Meta
Options to show/hide different project meta elements in carousel. Using Additional Meta control you can specify to show taxonomy or custom fields on or below the image. “Click behavior” helps to determine, what should happen once the page visitor clicks on this additional meta in grid’s portfolio item.
Project Details
Options to show/hide project details in carousel.
Check this example of using project details in grid:

You can learn more about project details in this chapter
Following settings are available:
Details Layout: Select between vertical or horizontal (inline) layout for displaying project details
Title: Specify the title/label of the project detail
Type: You can select between project details fields, TheGem Custom Fields (see description on chapter “Custom Fields”), ACF/Toolset custom field groups and taxonomies.
Select Field/Taxonomy: Choose the project detail, custom field or taxonomy to be displayed in the item’s caption
Field Type: Select between “text” and “number” field type. The “number” field type helps to auto-format the number values when displaying in grid using the current WP Locale (see description on chapter “Custom Fields” ).
Prefix/Suffix: Optionally add prefix/suffix to the “number” value
Icon: Optionally select an icon for the selected project detail/custom field/taxonomy.
Button
Here you can optionally enable the “Read More” button with the respective settings.
Disable Link to Portfolio Page
If you don’t want that clicking on the projects /portfolio items load the respective portfolio page, you can use this setting to disable link to portfolio page
Navigation
This section is for selection of pagination type of portfolio carousel.
Social Sharing
Here you can enable social sharing button to be shown in portfolio item in carousel as well as select social networks where the item can be shared.
Animations
Here you can enable lazy loading animation of portfolio items in portfolio carousel and select animation effect in “Animation Effect” select box.
Additional Options
This section helps you to make additional adjustments.
Style Tab
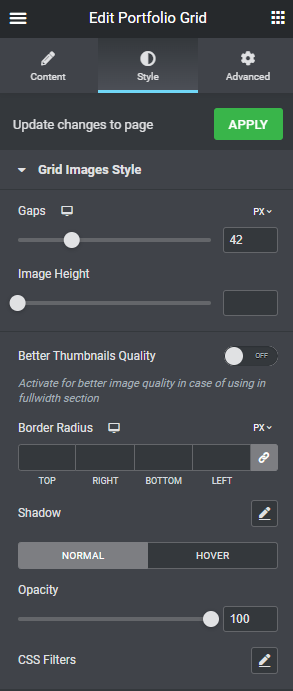
Grid Images Style
In this section you can control gaps between portfolio items in carousel and customize items images.

The “Better Thumbnails Quality” control helps to increase the quality of the generated portfolio item thumbnails – this could be useful in case of using Portfolio Grid in fullwidth sections.
You can also customize the icons on hover. If you wish to use other icons and style each icon separately, use “Want to customize?” control. Once activated, additional section will appear in the Style tab – “Hover Icons (Custom)”

In Grid Images Style section you can also enable shadow. By default, shadow is applied only on image container. By activating “Apply shadow on caption container” setting you can enable a common shadow for image container and caption container.
Caption Style
Here you can customize the style and typography of caption elements: title, description, date etc.
Caption Container Style
Settings to customize the appearance of caption container. Note: this section appears only in case if “Caption Position” is set to “Below Image” in Content tab – Caption section.
Preset: here you can select between 4 different color presets for caption container, which can be further customized with additional settings.
Project Details
In this section you can customize the appearance of project details in portfolio carousel.